UX/UI Design Case Studies
Australian Government Clean Energy Regulator
Designing a more intuitive experience for users
UI Redesign
Project Time: 3 weeks
The Back Story
The Australian Government Clean Energy Regulator (AGCER) is the government body responsible for administering legislation to reduce carbon emissions and increase the use of clean energy. Everything they do is connected to educating the general public about carbon abatement and measuring, managing, reducing or offsetting Australia's carbon emissions.
The AGCER administers a range of schemes to support its objectives. Some schemes provide a framework for reporting company information about greenhouse emissions, and energy production and consumption, while others provide incentives for businesses, landowners and individuals to adopt new practices and technologies which reduce emissions.
The Task
I worked with two other user experience designers during the research and problem definition phase. We were tasked with:
reviewing the AGCER website to see if there were any usability issues
to provide recommendations for a better user experience.
After defining key problem areas, I worked alone to redesign a new user interface and then circled back with my team members to gather feedback and iterate on my design.
First Impressions
The first thing we did was review the site both individually and as a team to familiarize ourselves with the AGCER; who they were, their goals, strategy, how they structured their content and how we felt while conducting this exploration. After taking notes from our observations, we made some initial assessments. However, before we could act on anything, we needed to answer questions like:
1. Who would visit a site like this?
2. What kind of information are they looking for?
3. How easily can they navigate the site?
4. Are they able to find and easily act on the information if applicable?
Proto Persona of Julie Green
The Case for Julie Green
We hypothesized based on assumptions and to initially define a target user. Our proto persona was Julie Green, a savvy, herb farmer looking to take advantage of any incentive programs the AGCER had to offer, so she could introduce more sustainable farming practices and reduce her energy costs.
Why would Julie visit the AGCER site?
Exploratory:
To see who AGCER is, and what they do
To confirm she is adhering to government policy in her farming practice
To find any incentive programs for carbon abatement
Task Execution:
Once satisfied with the information she finds, explores further to determine if eligible to participate in the “Emissions Reduction Fund” scheme by completing the interactive questionnaire
Registers to start the application process
User Path
The User Path
Thinking about Julie’s journey, a typical user path was illustrated and would later be used to help us outline our Research Plan.
Initial user testing would provide invaluable insights and directly impact how we’d start to design the user experience: would users take the typical path to complete tasks, and if not, what was their thinking process?
We wanted to see how users would behave while completing tasks, by observing their actions and emotions, documenting them in detail, and having measurable indicators to compare against. Annotations were made on each respective page by redlining. To assess any usability and accessibility issues, a heuristic evaluation was conducted and any issues were recorded. Recommendations were also noted.
Using a Miro Board to document observations
Stage 1 User Testing
After outlining the objectives of our research plan, we conducted five usability tests.
Our testers:
ranged in age from 28 to 42 years of age
were computer-savvy individuals
all had experience navigating different government sites.
As we needed to test the responsiveness of the current design, we also had one of our testers test the site on his mobile device.
We documented the time it took for each user to complete tasks, so we could measure results and assess if our recommendations were justifiable.
The Challenge
Users brought to our attention many features on the current site we hadn’t noticed initially ourselves, eg. the numbers of links on each page. Users weren’t sure if they opened new pages with entirely new content or if they were similar pages outlining the same content, hence needless duplication and frustration due to extra time taken to explore these pages. At this point, it became clear that measuring the time taken to complete each task was an excellent indicator of success.
This valuable exercise highlighted some key pain points and usability issues, which will be outlined later in this case study.
After these insightful findings, we quickly updated our initial annotations and took detailed notes to help us stay on track. Due to time constraints, this initial stage of user testing helped us prioritize which aspects of the site we needed to focus on first, based on our persona, Julie’s user path.
Revised Sitemap
A Much Needed Facelift
The IA (Information Architecture) of the entire site was then reviewed using the card sorting method. This would also address needless duplication of the content appearing on the current site. Content was first defined, then grouped, and finally restructured. Ideas were sketched and iterated on. A refreshing new sitemap was then developed, being mindful of the user path at every turn.
Addressing the Pain Points
Problem:
“I feel overwhelmed with the vast amount of content on each page.”Solution:
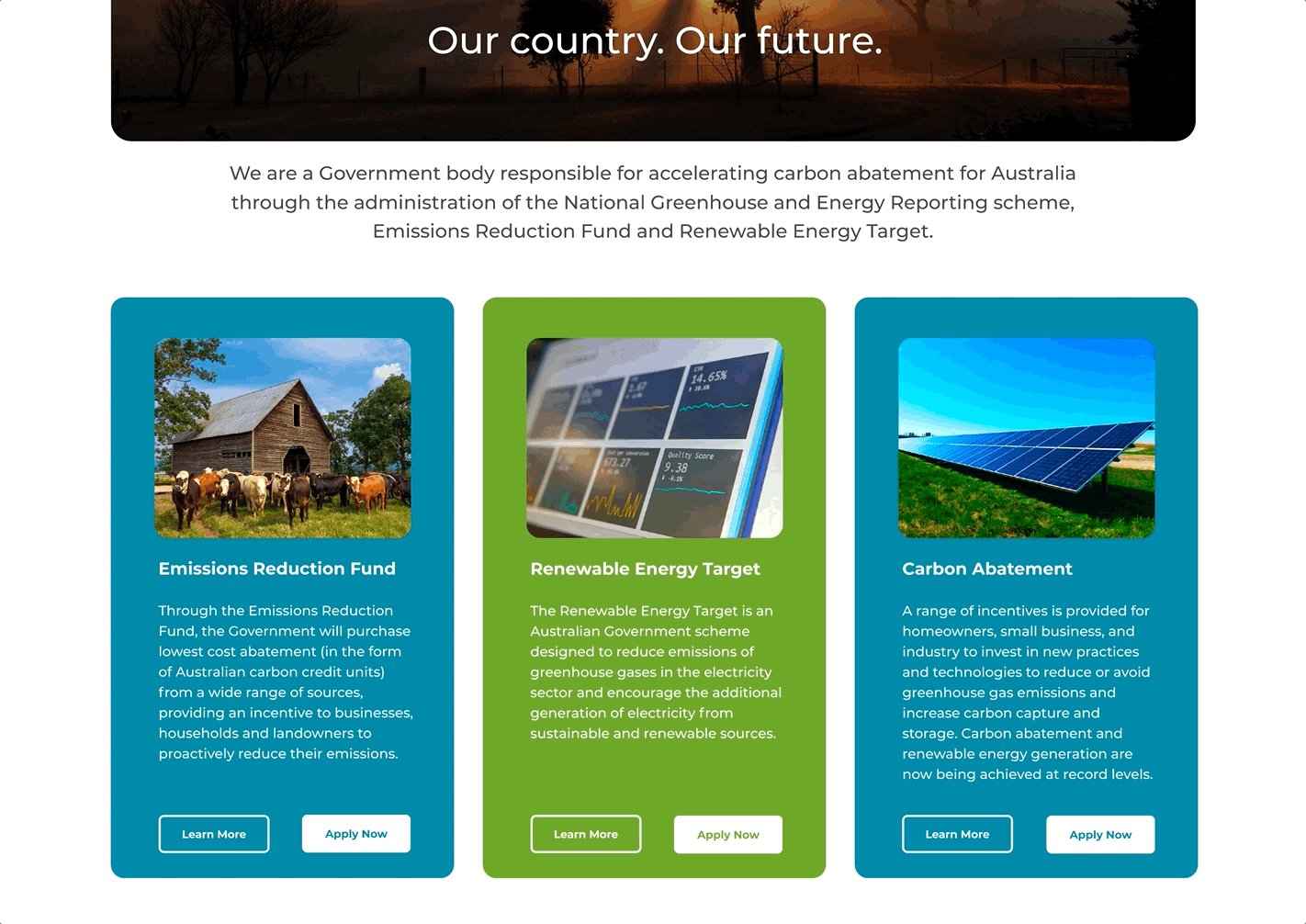
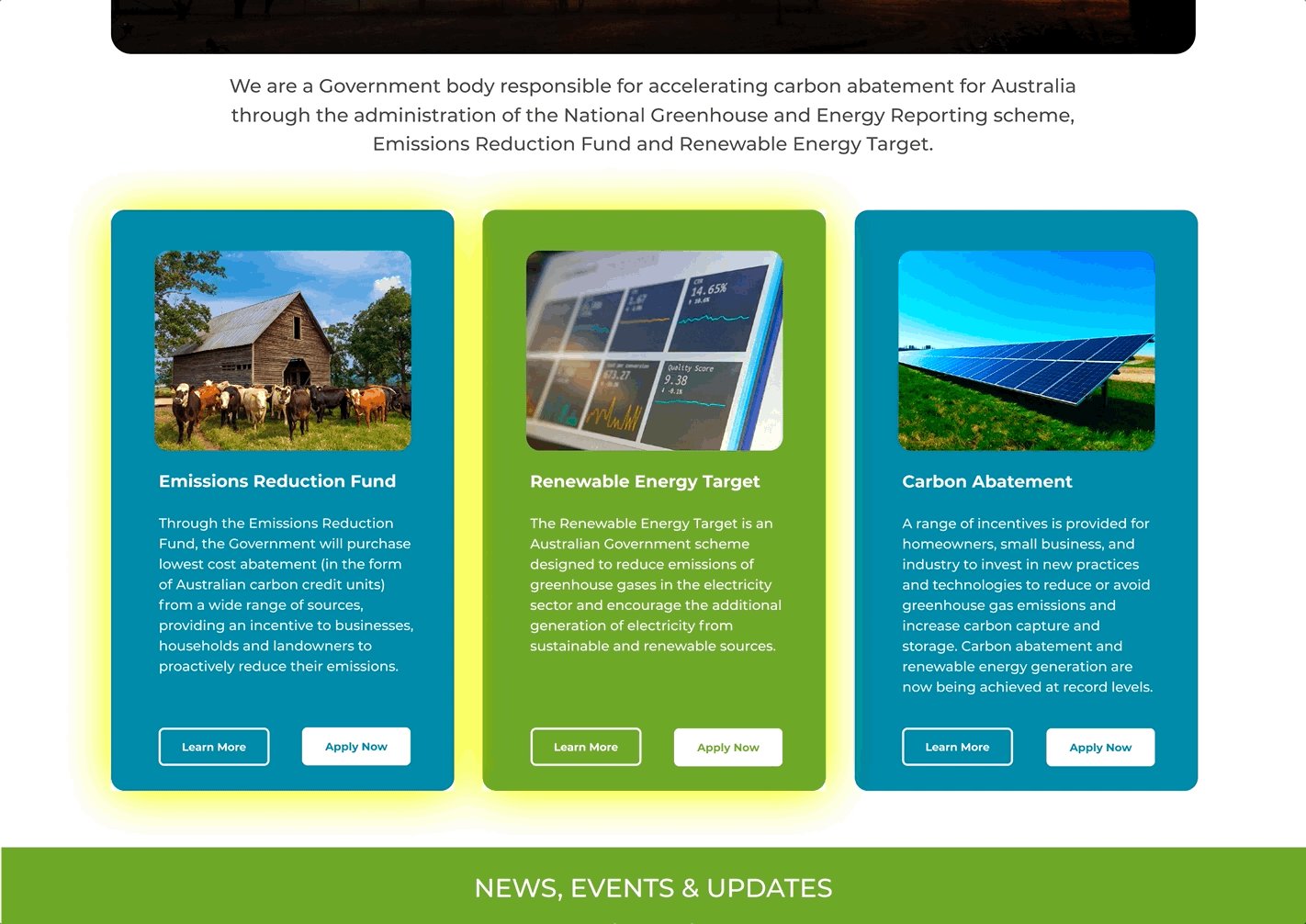
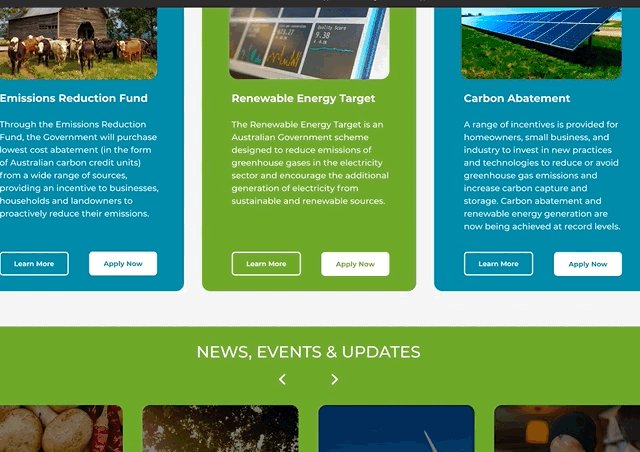
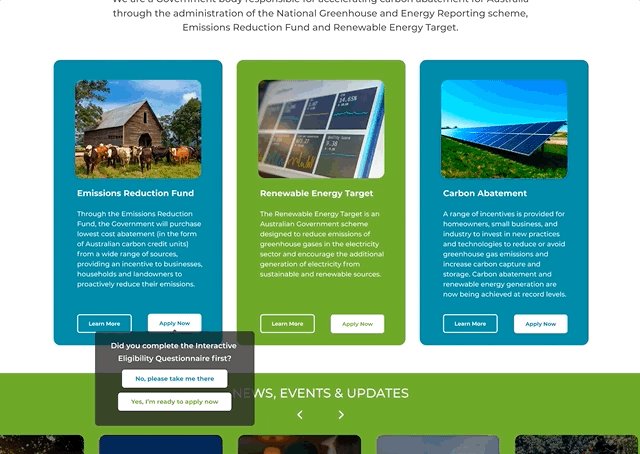
To address this, the content was arranged into cards on each applicable page, so users could quickly scan for relevant information, and then click on the “Learn More” button if they chose to explore further.
Problem:
“Verbiage on the site isn’t consistent, adding to the confusion.”Solution:
Consistent verbiage and terms was used throughout, to help users navigate content easily.
Problem:
“Incentive schemes aren’t easy to discover.”Solution:
Schemes were featured as cards on the homepage, so users could easily scan and explore further if they chose to.
Problem:
“The design is dry and the site looks boring.”Solution:
A soothing green accent colour was introduced into the overall colour scheme, while still adhering to the AGCER brand. The colour green is associated with the environment, life, renewal, nature, and energy, which tied into the overall messaging of the website.
Colour was also used to section out cards and guide the user to different segments within each page, allowing users to easily differentiate content on each page.
The tone was soft and soothing, yet strong enough for users to quickly and easily navigate the site to complete tasks as needed.
Problem:
“Responsiveness on mobile devices isn’t ideal.”Solution:
We ensured that the website was responsive for all devices, by organizing information into easily digestible cards. The mobile menu interface was designed to ensure that users could easily tap and find content easily.
Problem:
“Information isn’t well organized, eg. news articles and updates are given precedence over more important information, like accessing and applying for incentive programs and reviewing reports.”Solution:
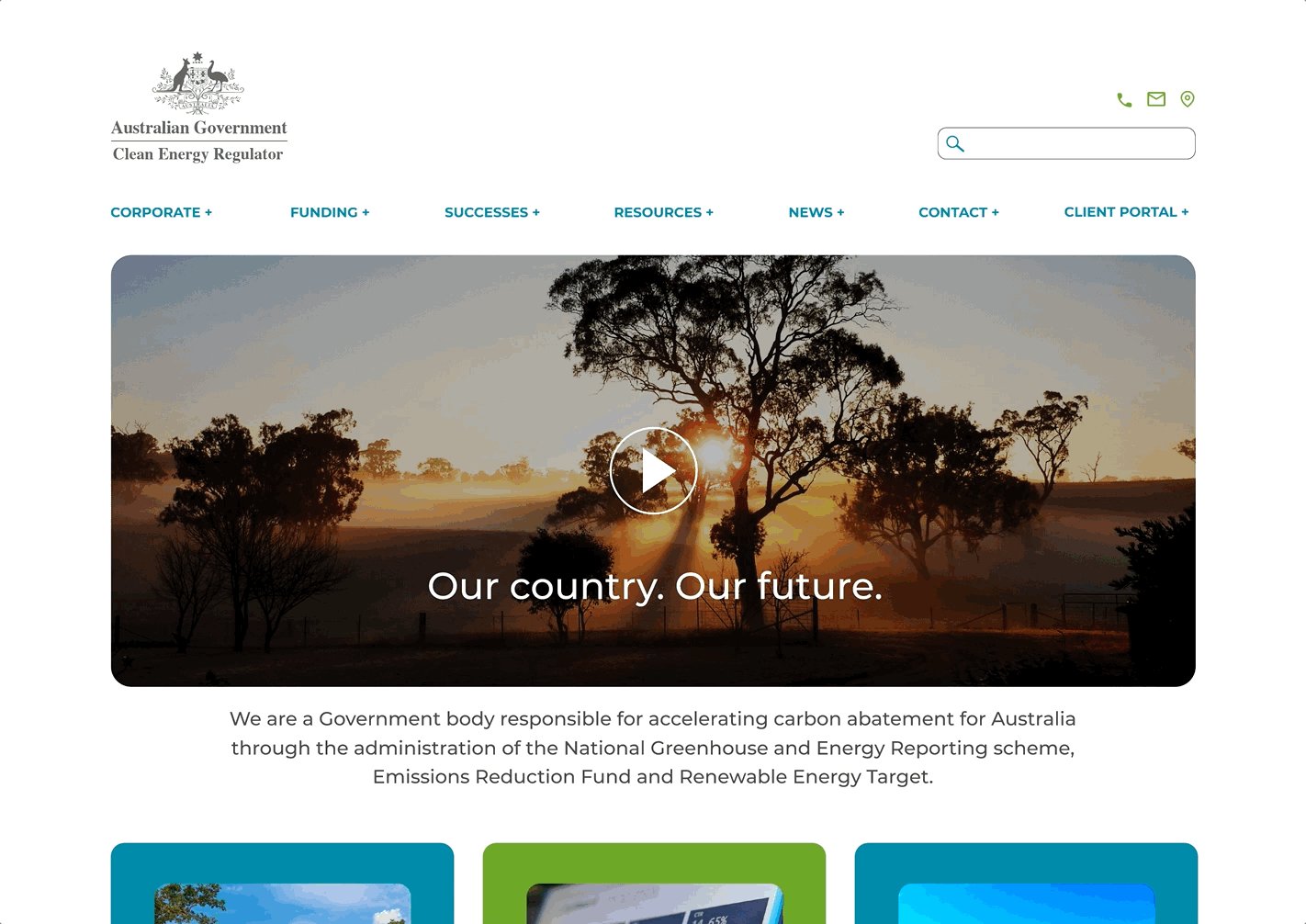
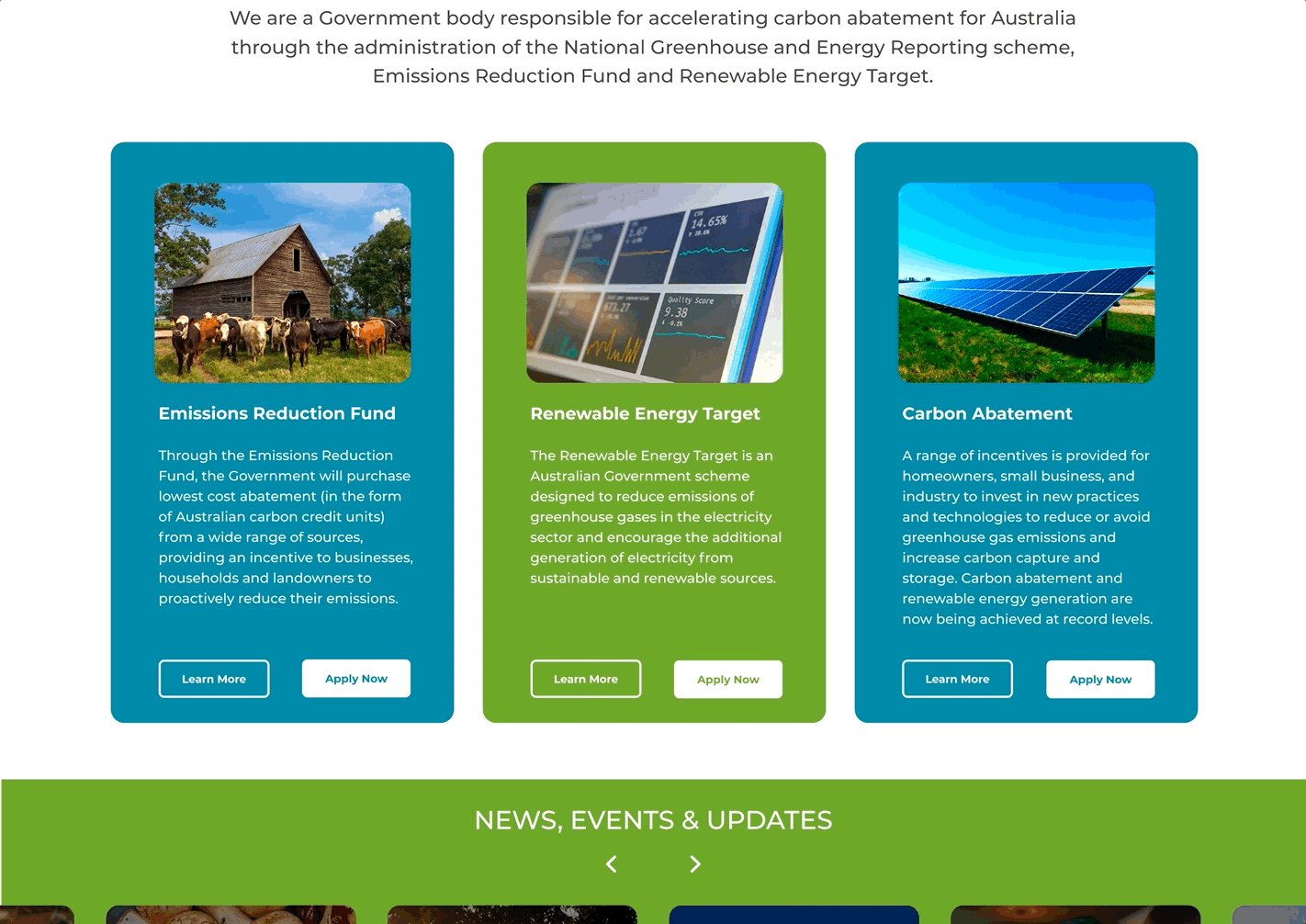
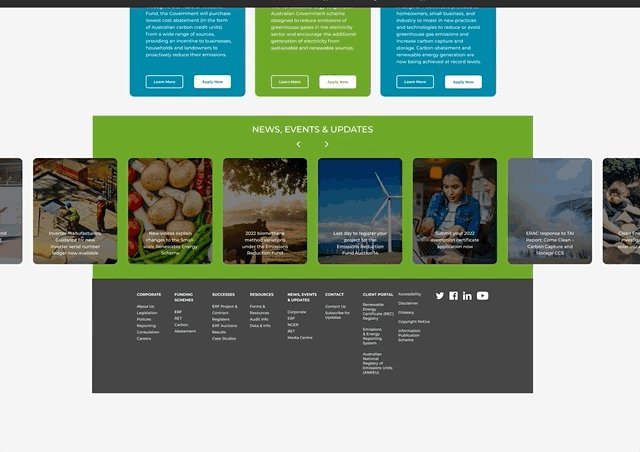
We gave prominence to what users felt was more important information like incentive programs on the homepage, and moved less important information to the bottom, eg. news and articles. We also used our new green colour to compartmentalize information on the site. The homepage would now feature a quick video introducing the AGCER, informing users about who they were and what they do.
Setting the Tone and Structure
Once all usability issues were documented, and possible solutions were ideated, moodboards were developed. These moodboards – with inspirational imagery, patterns, fonts, typography and colours – would help define a theme.
Three separate moodboards were created:
Samples and Inspiration
(to help define a general theme)
UI Patterns
(which designs and interactions could work)
AGCER Inspiration
(refined approach to how we saw the design coming together)
Low Fidelity Wireframes
Creating Wireframes
More testing was required at this point, but before doing so, I needed to design wireframes for the relevant pages starting with the navigation on both desktop and mobile devices to ensure responsiveness and to set the tone for all other pages.
The moodboards provided some of the inspiration when designing the wireframes. Interactions were then incorporated into the wireframe, so they could be tested and validated when the time came. A clickable prototype was then developed. I tried to be mindful of keeping interactions simple, yet delightful and functional.
A modal was introduced to guide users back on the right path
Stage 2 User Testing
Five-second usability tests were conducted on the homepage for both desktop and mobile. Comments were documented and iterated on.
I was truly thankful for this stage of the process, as users pointed out key areas needing improvement right away, which, if iterated on, would impact the user experience immediately.
This allowed me to use my time more efficiently, by addressing user pain points and testing for validation before any further work was done. For example, users felt that the new navigation on mobile took up far more real estate than was needed. After iterating and retesting later, users commented they really liked the new mobile navigation and it was easy to use, thus taking less time to complete tasks!
Another key insight was that some users would visit the site at least once before applying for any programs. They would review the site first, retrieve any information they would need, compile any documentation required for the application process and then revisit the site to apply. Knowing this, I introduced an intuitive modal callout to prompt first-time users to complete the interactive questionnaire, validating their eligibility before going through the entire application process. If users were to discover they were ineligible or were applying for the wrong incentive scheme after completing the application process, this would frustrate them, and understandably! Previous users who had completed the questionnaire successfully could skip straight to the application process. This proved to be a game-changer!
Style Tile
Consistency is Key
At this point, I was ready to create a style tile, which would serve as an important branding guideline for the website. A UI style guide was then developed using the style tile as a reference. It was important to develop this prior to building out any further pages, as it would help in maintaining consistency throughout.
I found myself constantly moving back and forth between the prototypes and this style guide, iterating and updating as was necessary. After additional iterations were made to align with user feedback, a high-fidelity prototype of the main homepage was developed for both desktop and mobile. Supporting pages for desktop, tablet and mobile devices were built out to ensure that the user path could be completed and interacted with on all devices.
Usability Test Plan Dashboard
Stage 3 User Testing
A Usability Testing Plan helped to ensure objectives were being met when testing this iterated, high-fidelity prototype, as well as to measure KPIs in the form of time spent completing tasks. Team members also provided valuable feedback at this point, which was considered and then iterated on before Stage 3 testing was initiated.
A total of ten participants were recruited to test both the desktop and mobile versions of the website, to ensure all objectives were met, as well as to document and iterate on the prototype if needed.
Goal: To reduce the time it took for users to complete tasks
KPI’s show drastic reduction in time taken
The Results
KPI’s were measured by documenting the time it took for users to complete each task on the original website, and again after the website was redesigned (on desktop and mobile devices). If users took less time to complete tasks, then we would have achieved our goal from the UI redesign.
These were the tasks:
For users to explore the website and confirm who AGCER is and what they do.
For users to navigate the site and verify if they are eligible to participate in the Emissions Reduction Fund scheme.
For users to navigate to the "Apply" page and register their project to receive Australian carbon credit units.
My team and I were thrilled to find that after applying the new UI Design, users on average took 138 seconds or just over 2 minutes LESS time to navigate and complete tasks.
Final Thoughts
While analyzing the original website, I came to realize how easy it is to overlook important aspects of the design which could impact the user experience in a negative way, e.g. if the site is not as accessible, legible or easy to navigate as it could be. Sometimes small, but impactful changes or updates can affect the user experience in a big way.
Truly understanding user pain points and reasons why they come to the website in the first place, helped me determine the complexity (or simplicity) of the design. Ultimately, simplicity (in terms of the information architecture and visual design) was the best solution for creating a better experience, especially in the case of a government website, where content can be very heavy and overwhelming.
I’ve learned that user testing before, during and after the design process, as well as constant iteration, is crucial if we are to design a better experience in every way for our users.
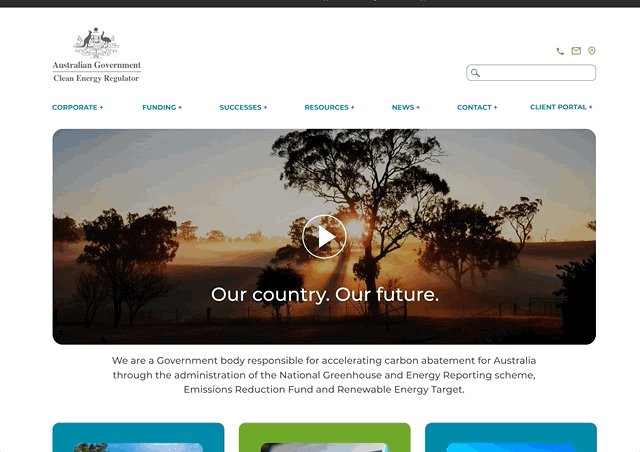
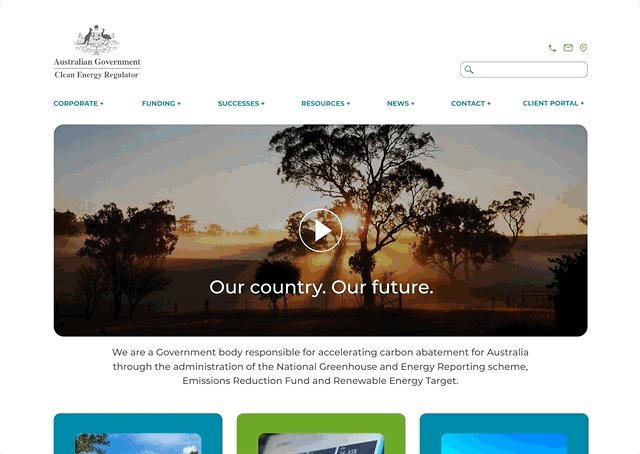
AGCER website - BEFORE redesign
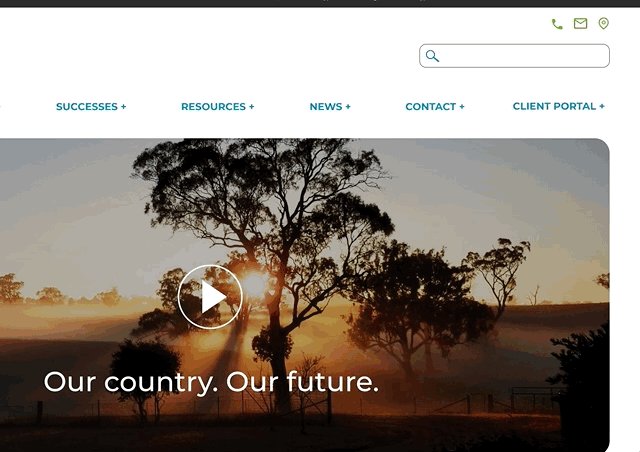
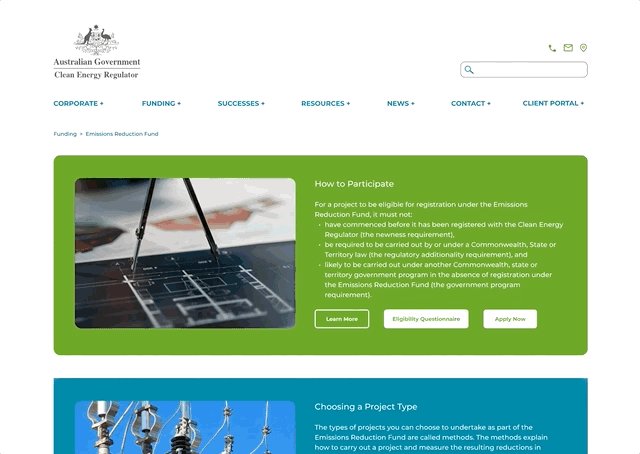
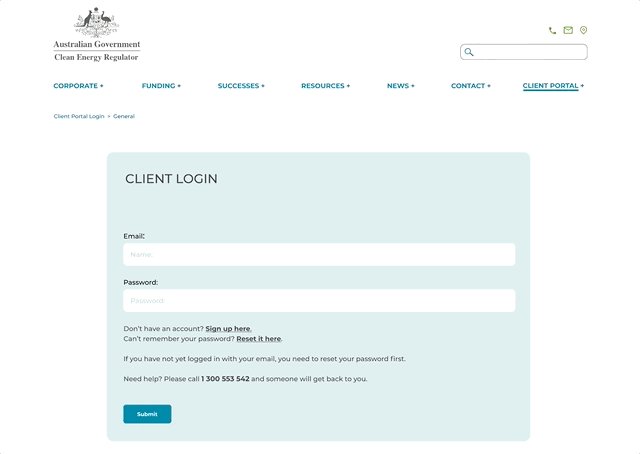
AGCER website - AFTER redesign